【推荐理由】赠运费险
【优惠券】20 【券后价】59.00
【下单链接】18¥ CZ0001 G5fHdEqOsnB¥
本篇教程的旨在送你一部收音机,嘿嘿嘿,逗你的,本篇教程主要通过图层样式来设计一款黄色渐变木质复古收音机图标,整篇教程不难,需要同学们细心操作,等不及想动手一试了吧,同学们一起来练习下吧。
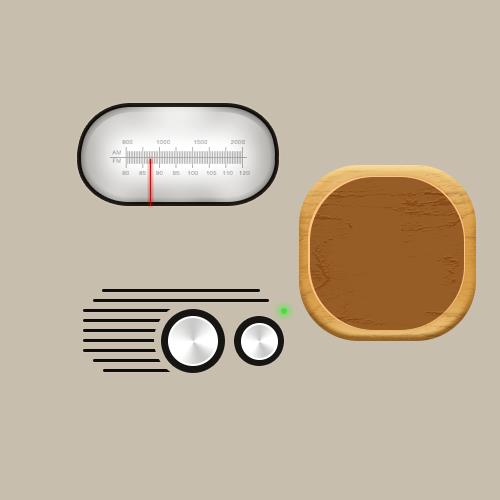
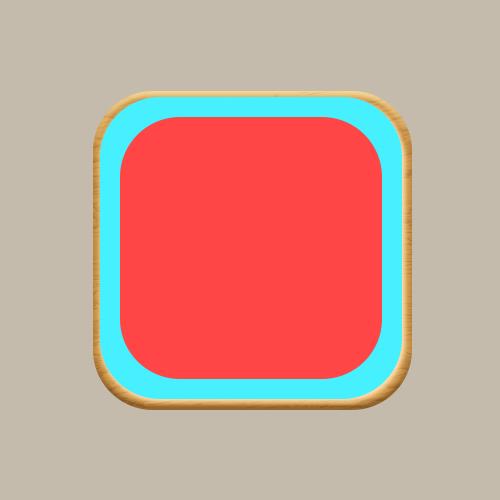
最终效果:

老规矩先来分析一下,这里我们主要分为三个部分:底座、旋钮、显示屏、横线,大都问题都不大,主要是底座和显示屏比较麻烦一点,需要用到多个图层来制作高光效果,骚年分析完已经成功一半了,离成功还会远么?噢耶!!!

步骤一:
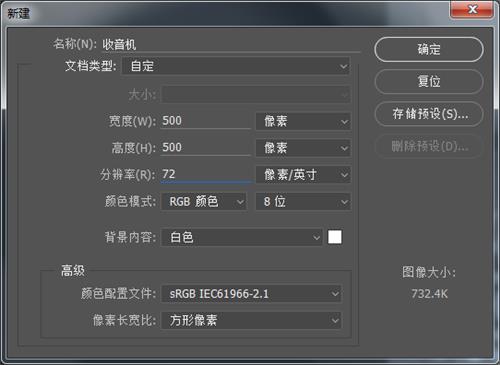
首先新建画布500px*500px画布,命名为收音机,填充背景颜色/c8beae。


步骤二:
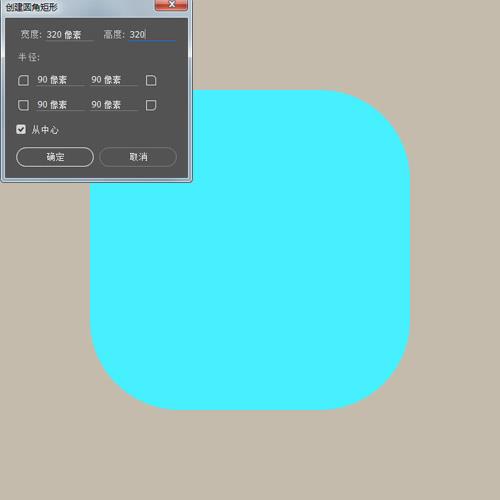
使用圆角矩形工具绘制一个320px*320px圆角半径为60px的圆角矩形,颜色设置/d29b4d并命名为底座,添加图层样式。


步骤三:
现在打开素材,为素材添加图层样式并按住ctrl+alt+g键创建剪贴蒙版到底座图层。

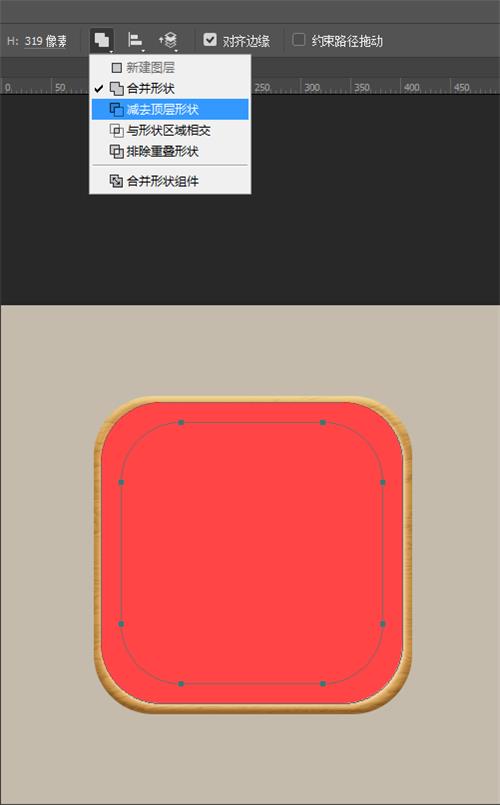
步骤四:
现在来绘制底座高光,绘制俩个圆角矩形,使用小黑工具单击选中内步形状,并减去顶层形状。


步骤五:
将混合模式改为滤色,不透明度设置为40%,添加图层蒙版,擦除不需要的位置。

步骤六:
继续使用圆角矩形工具绘制一个283px*278px圆角半径为60px的圆角矩形,颜色设置/ f8bf86并命名为底座亮色。

步骤七:
我们复制一下底座亮色图层,将颜色设置为/96622f,重新命名为底座暗色,并移动到合适的位置。

步骤八:
继续打开素材,操作同上:为素材添加图层样式转换为智能对象并创建剪贴蒙版到底座暗色。将图层打组命名为底座。

步骤九:
现在我们来绘制显示屏的位置,用圆角矩形工具绘制一个238px*119px圆角半径为90px的圆角矩形,颜色设置/ a4a29e并命名为显示屏底座,添加图层样式。


 绿色山茶油金黄色背景设计图[2018-12-06]
绿色山茶油金黄色背景设计图[2018-12-06] 金红色纯芝麻油[2018-12-06]
金红色纯芝麻油[2018-12-06] 绿色科学搭配天然玉米胚芽油[2018-12-06]
绿色科学搭配天然玉米胚芽油[2018-12-06] 蓝天背景油菜花籽油[2018-12-06]
蓝天背景油菜花籽油[2018-12-06] 绿色金杯特价油[2018-12-06]
绿色金杯特价油[2018-12-06] 油品如人品[2018-12-06]
油品如人品[2018-12-06] 绿色花生油[2018-12-06]
绿色花生油[2018-12-06] 绿色玉米胚芽油[2018-12-06]
绿色玉米胚芽油[2018-12-06]