【推荐理由】赠运费险
【优惠券】20 【券后价】59.00
【下单链接】18¥ CZ0001 G5fHdEqOsnB¥
这一个商品类网站的教程,发给大家一起学习。注:学习本教程请用PSCS2。
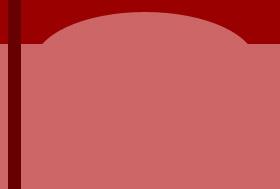
效果图:

1.新建一文档,宽度自己可以选择,我设为500*110大小。建立一个和画布一样大小的图层,用纯色填充背景

2.用矩形工具绘制一个矩形

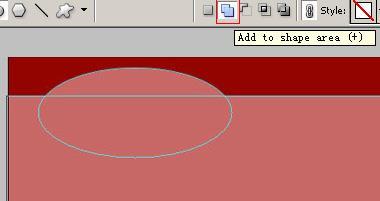
3.选择上面的添加形状按钮,用椭圆形工具建立一个椭圆形.


4.用矩形工具建立一个垂直的比较窄的矩形

5.按Ctrl J 和Ctrl T键向又移动几个像素.重复按Ctrl J 和 Ctrl T键得到如图所示的图形.(注:这里按Ctrl J的意思是复制图层,这里的Ctrl T只是代替了移动键“V”键)

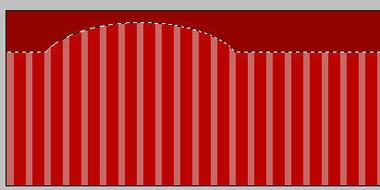
6.选择并合并这些窄的图层.命名为“line”把图层样式改为overlay.中文意思“叠加”

7.Ctrl 单击

8.把该图层把透明度调为20%

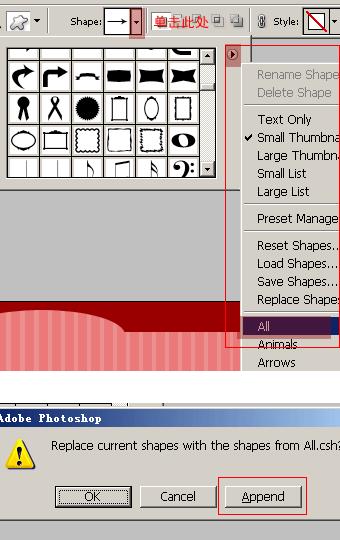
9.用自定义图形 画一个方框.

注:如果你的自定义图形中没有这个图形,可以通过以下方法加入。

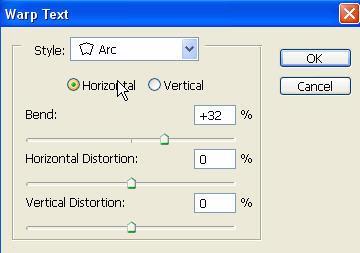
按Ctrl T.又击选择歪曲(英文为warp).右击选择弓形设置如图所示的参数


复制图层,按Press Ctrl T.右击选择垂直翻转,变成如图所示的形状

按上面的方法做你需要的按钮

把要链接的名字打在按钮上

右击文本层,选择弓行文本,设置如下图所示参数:


用同样的方法在其他的按钮上写上相应的文字,调节文本的弯曲度和按纽的弯曲度相同

在槽部和顶部插入我们要的文字或图片

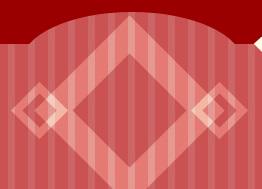
还是选用自定义图形建立一个大的正方框旋转45°

把图层模式改为overlay降低透明度为30.

把图层复制两次,如图把图层按比例缩小

插入一幅漂亮的图片或者是公司的产品

在右侧底部插入公司的logo

 绿色山茶油金黄色背景设计图[2018-12-06]
绿色山茶油金黄色背景设计图[2018-12-06] 金红色纯芝麻油[2018-12-06]
金红色纯芝麻油[2018-12-06] 绿色科学搭配天然玉米胚芽油[2018-12-06]
绿色科学搭配天然玉米胚芽油[2018-12-06] 蓝天背景油菜花籽油[2018-12-06]
蓝天背景油菜花籽油[2018-12-06] 绿色金杯特价油[2018-12-06]
绿色金杯特价油[2018-12-06] 油品如人品[2018-12-06]
油品如人品[2018-12-06] 绿色花生油[2018-12-06]
绿色花生油[2018-12-06] 绿色玉米胚芽油[2018-12-06]
绿色玉米胚芽油[2018-12-06]