【推荐理由】赠运费险
【优惠券】20 【券后价】59.00
【下单链接】18¥ CZ0001 G5fHdEqOsnB¥
本篇教程主要教同学们制作好看的网页图标,也可以通过教程来制作类似的手机图标,主要我们通过图层样式给图形添加一些效果,比如说阴影、发光等效果。图标的制作大体都是在图层样式中来完成的,本篇教程用到的图层样式是需要掌握的工具,同学们可以多了解一下其中的设置,这对我们在制作文字或者说是一些需要添加效果的时候有很关键的作用,一起来学习一下吧。
效果图:
操作步骤:
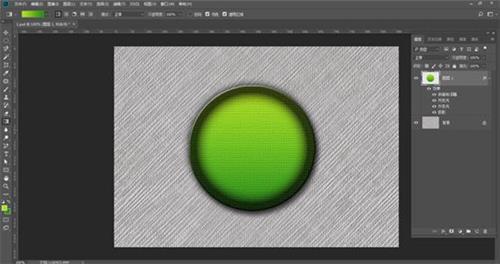
1、首先我们打开背景素材,将前景色设置为浅绿色/b1de20,背景色设置为深绿色/2a8a14,使用用椭圆选框工具,按住Shift键创建一个圆形选区,然后新建图层,选择渐变工具,填充渐变:
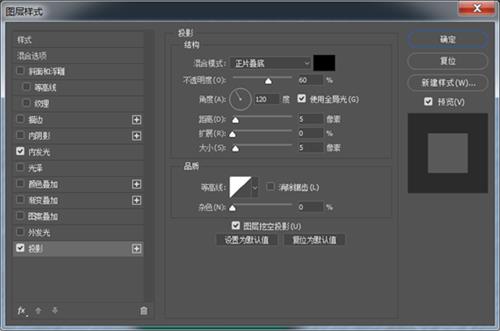
2、双击图层,打开图层样式对话框,在左侧列表添加投影和外发光选项这两种效果:
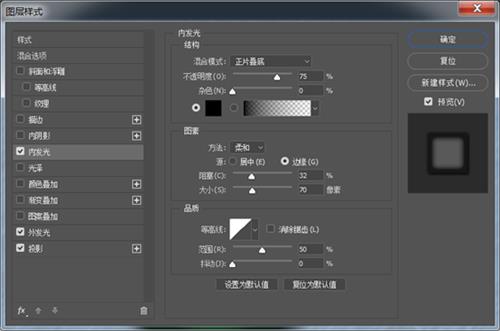
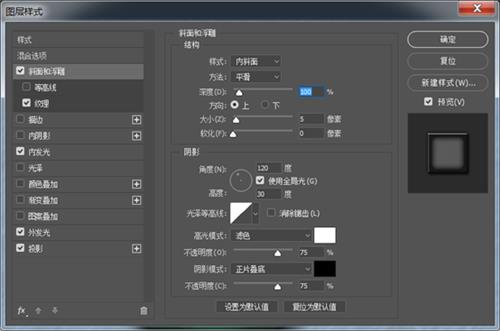
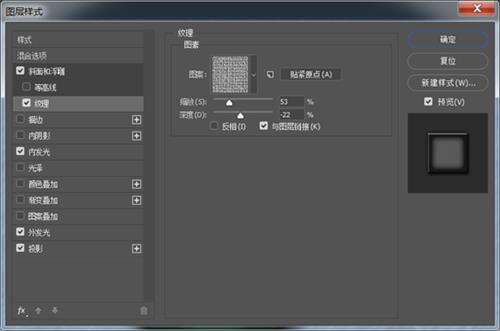
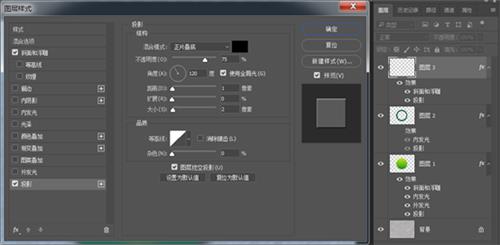
3、选择内发光、斜面和浮雕、纹理效果,在对话框中设置参数,制作带有纹理的立体效果:




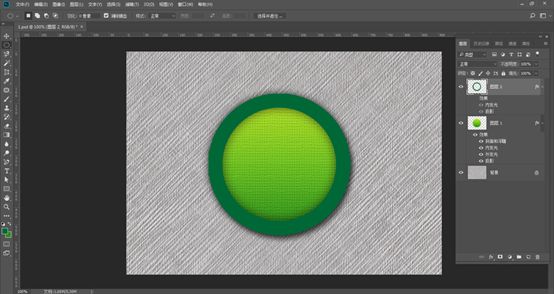
4、新建图层,使用椭圆选框工具绘制一个圆形选区,填充深绿色/006837,执行选择,变换命令,在选区周围显示定界框,按住Shift+Alt键拖拽定界框的一角,将选区成比例缩小,按下回车键确认操作,按下Delete删除选区内的图像,形成一个环形,再按下Ctrl+D取消选择:
5、双击图层2,打开图层样式对话框,添加内发光和投影效果:



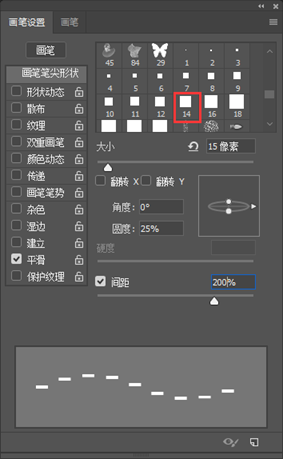
6、选择椭圆形状工具,在属性栏中选择路径选项,按住Shift键创建一个比圆环稍小点的圆形路径,新建图层,选择画笔工具,在画笔下拉菜单中选择方头画笔,设置画笔的大小、圆度和间距,设置形状动态大小抖动为70%,控制方向:

7、将前景色设置为浅黄色/cce198,单击路径面板底部的“用画笔描边路径”按钮,形成一个虚线效果,在路径面板空白处单击,隐藏路径:
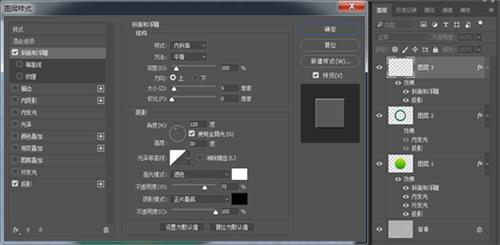
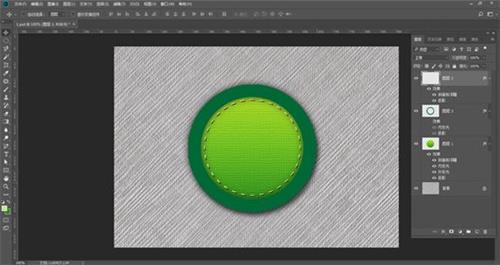
8、双击图层3,添加斜面浮雕和投影效果:



9、打开图标素材:
10、按下快捷键http:/photoshop/jiaocheng/110097.htmlCtrl+Shift+[将它置为底层,再依次把图标拖入文档中:
11、选择自定义形状工具,在形状下拉面板菜单中选择Web,加载网页形状库,新建图层,绘制图形:
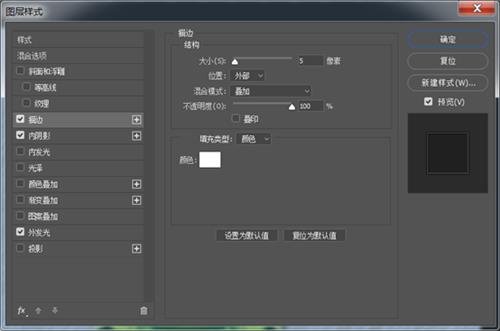
12、双击图层8,添加描边、内阴影和外发光效果:

13、用相同的参数方法,变换一下填充的颜色,可以制作出更多的图标效果:

完成:
 绿色山茶油金黄色背景设计图[2018-12-06]
绿色山茶油金黄色背景设计图[2018-12-06] 金红色纯芝麻油[2018-12-06]
金红色纯芝麻油[2018-12-06] 绿色科学搭配天然玉米胚芽油[2018-12-06]
绿色科学搭配天然玉米胚芽油[2018-12-06] 蓝天背景油菜花籽油[2018-12-06]
蓝天背景油菜花籽油[2018-12-06] 绿色金杯特价油[2018-12-06]
绿色金杯特价油[2018-12-06] 油品如人品[2018-12-06]
油品如人品[2018-12-06] 绿色花生油[2018-12-06]
绿色花生油[2018-12-06] 绿色玉米胚芽油[2018-12-06]
绿色玉米胚芽油[2018-12-06]